目次
久々に参加したJAWSイベント。最初のコマのLambdaに面白すぎて残りの時間はほぼLambdaとAPI Gatewayで遊ぶ1日に。
作ったもの
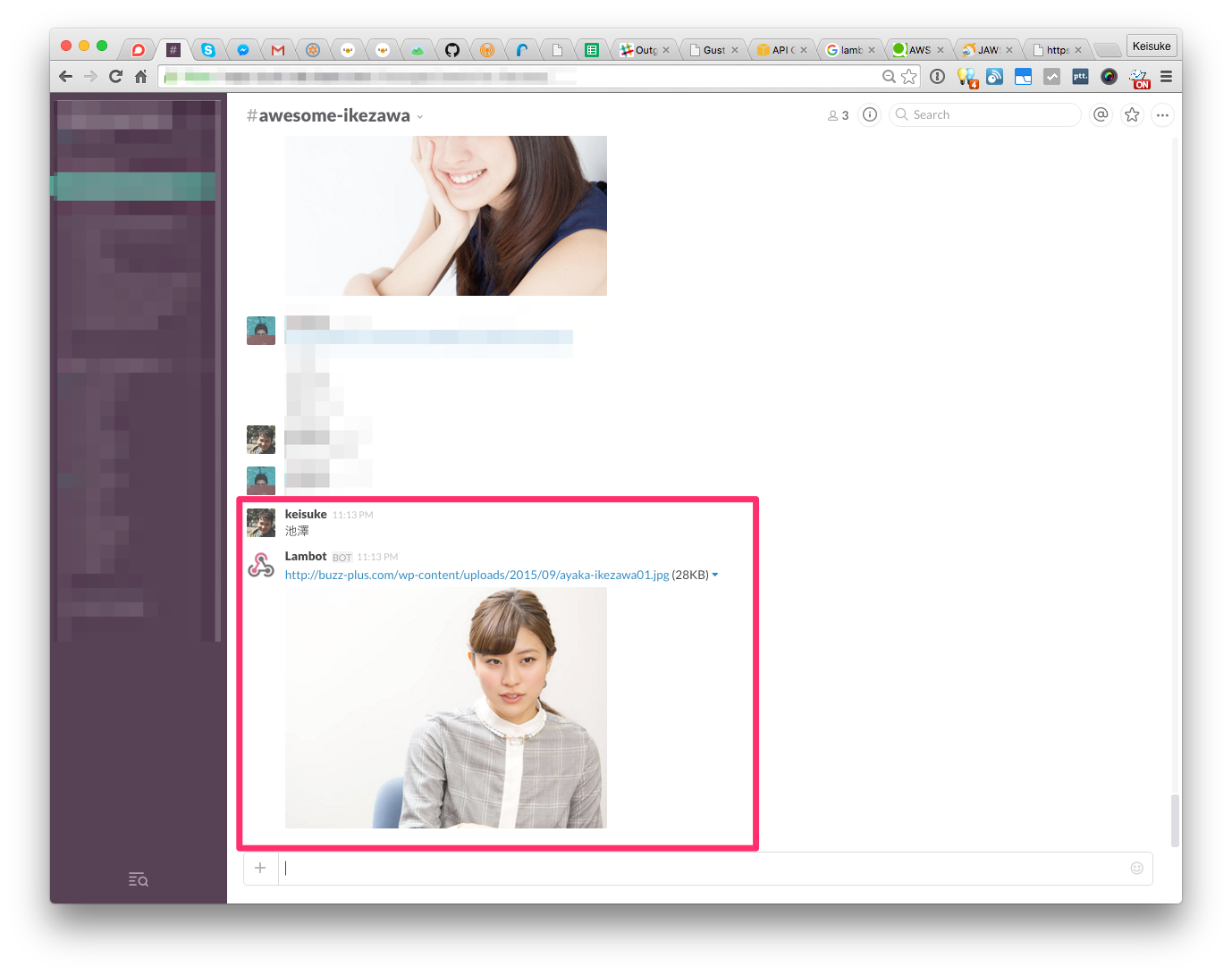
「池澤」とつぶやくだけで池澤あやかさんの画像が投稿される素敵なSlack BOT
AWS LambdaとAWS API Gatewayを使って作ります。
1. Lambdaでスクレイピングするファンクションを作成
1.1 Lambdaでファンクションを作成
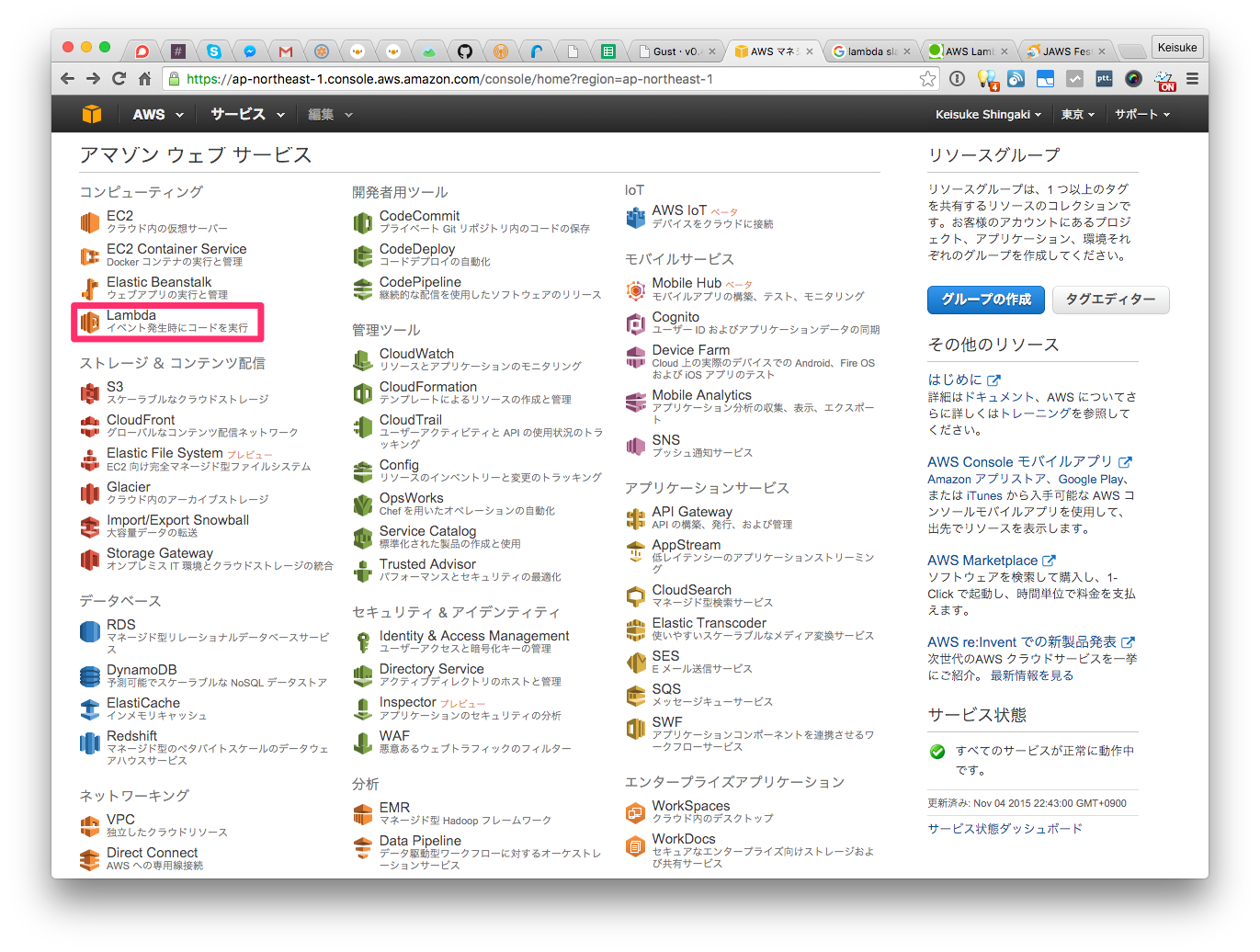
AWSのコンソールにログインして、AWS Lambdaを選択。

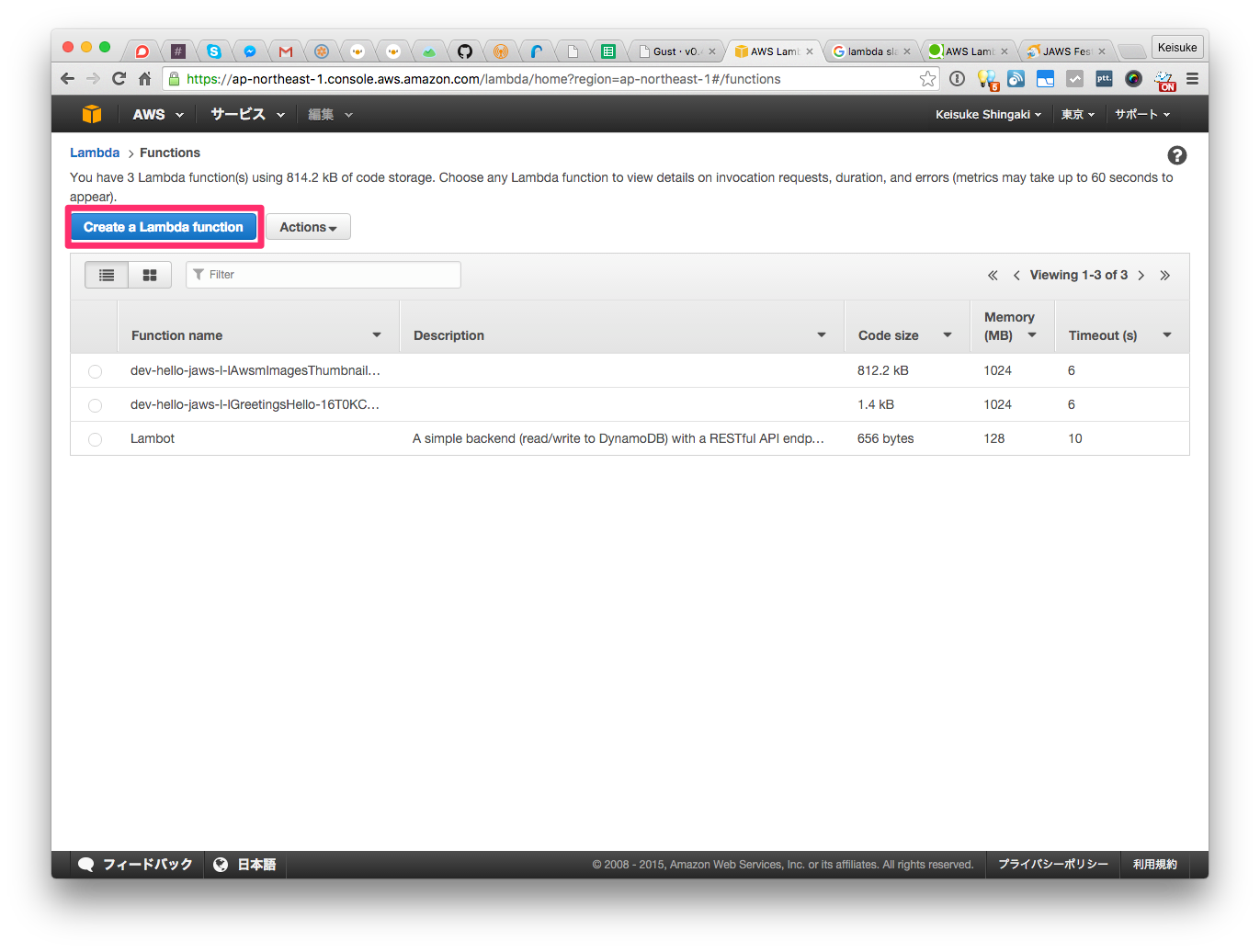
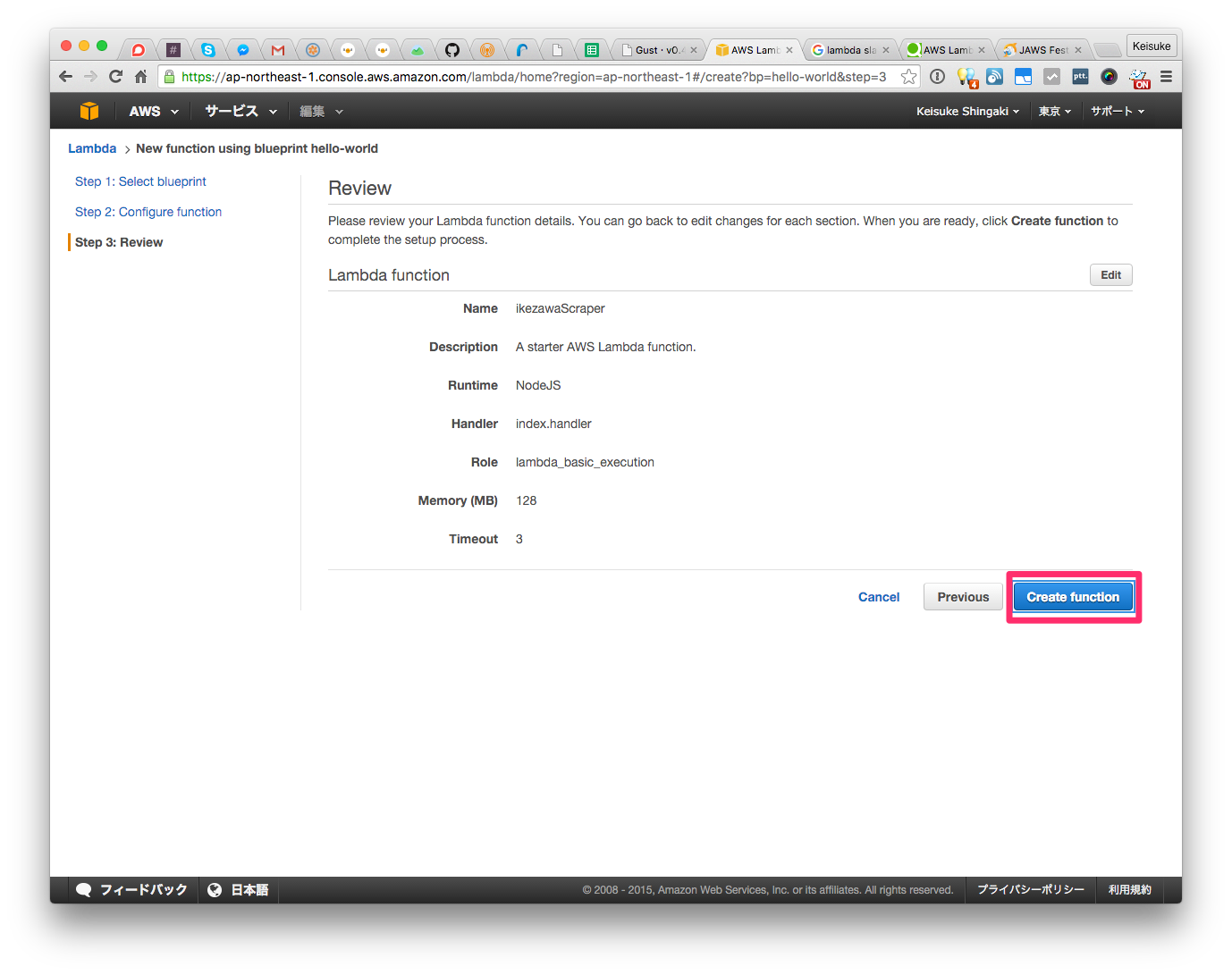
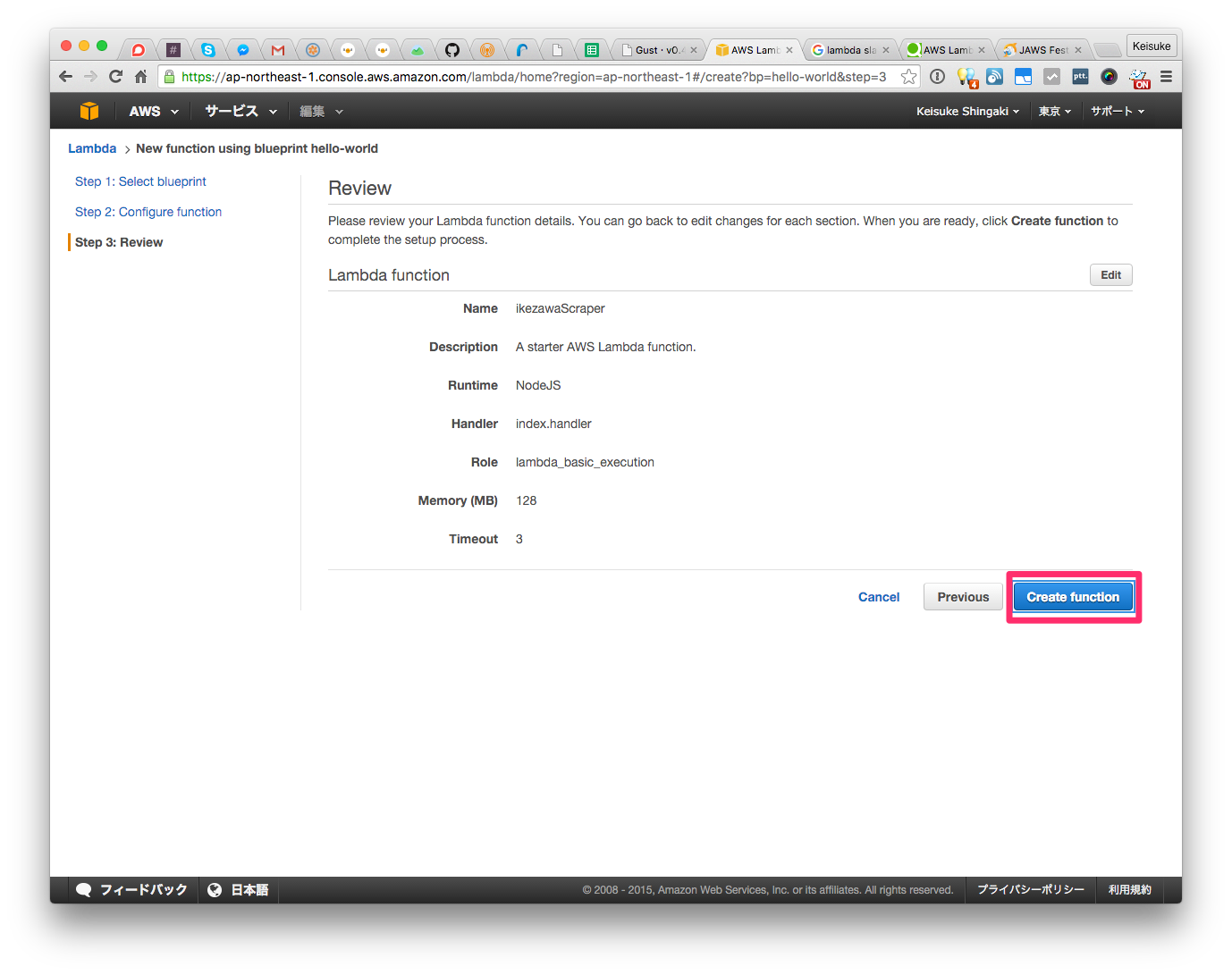
「Create a Lambda function」する。

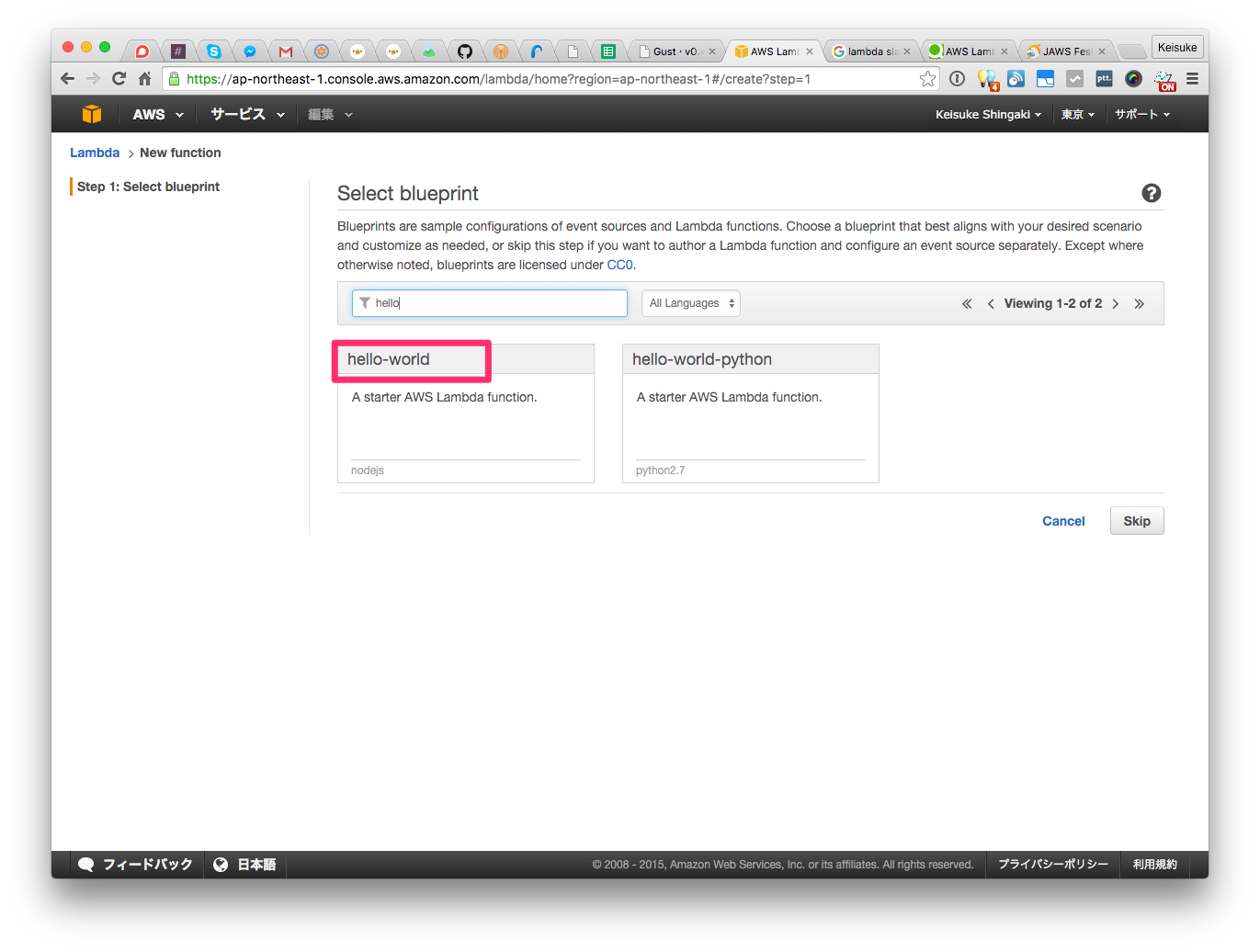
今回blue printは「hello world」する。

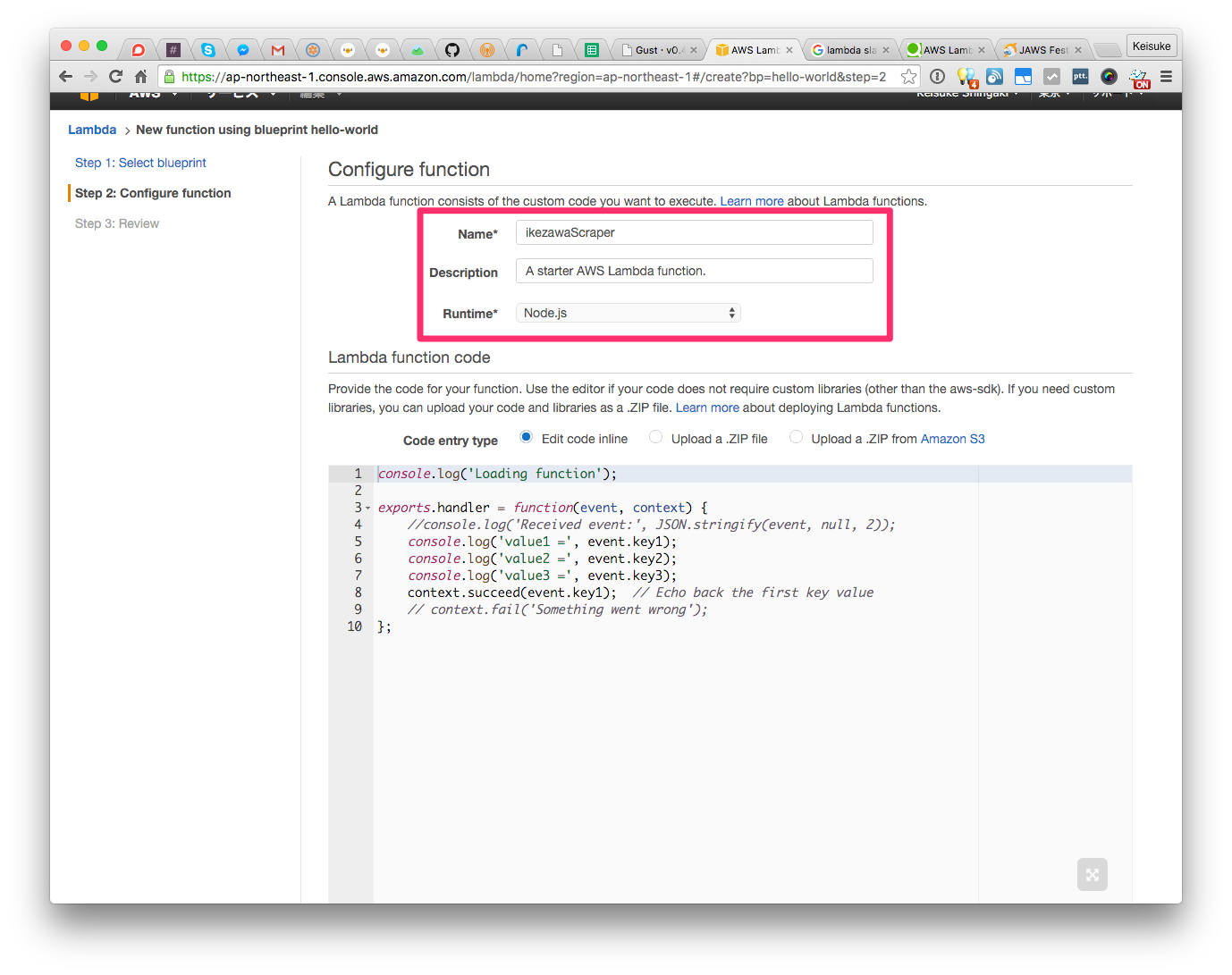
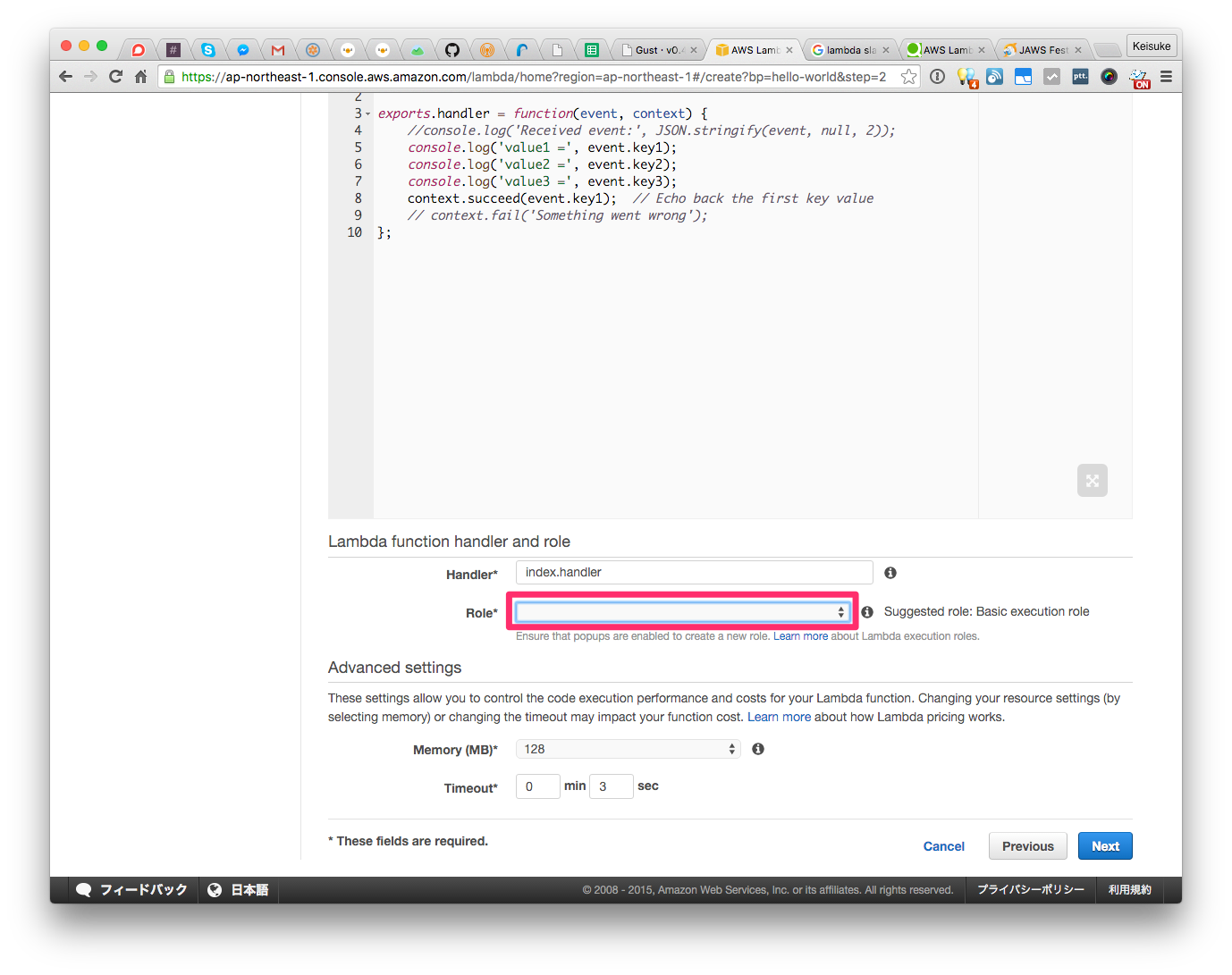
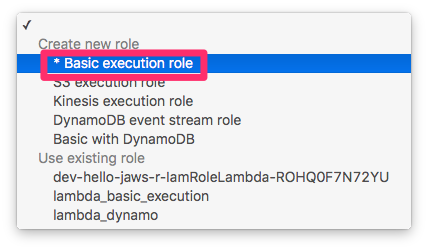
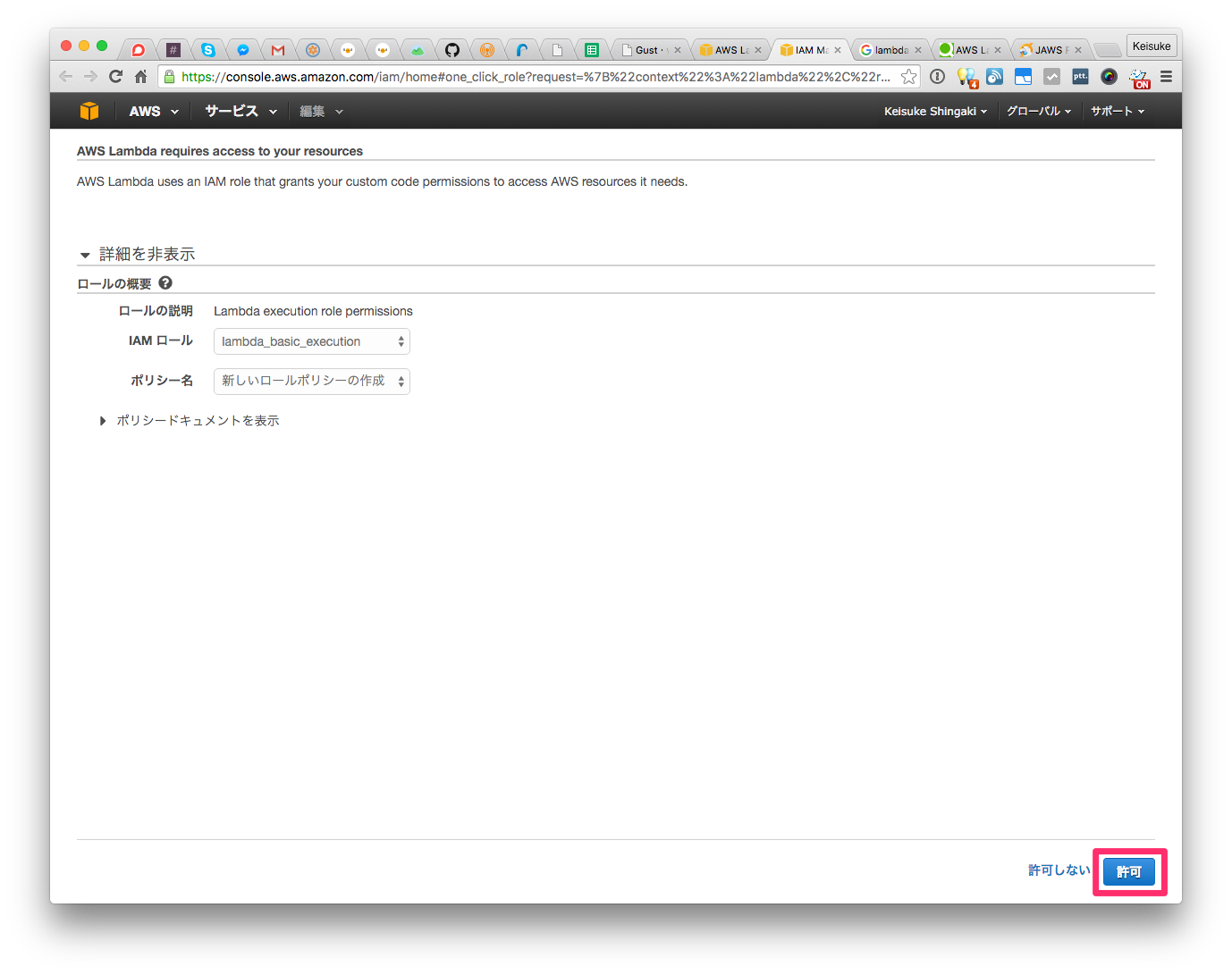
適当に名前をつけて、ランタイムはNode.js、ロールは「Basic execution role」を選択。




「Next」を押し、「Create new funciton」


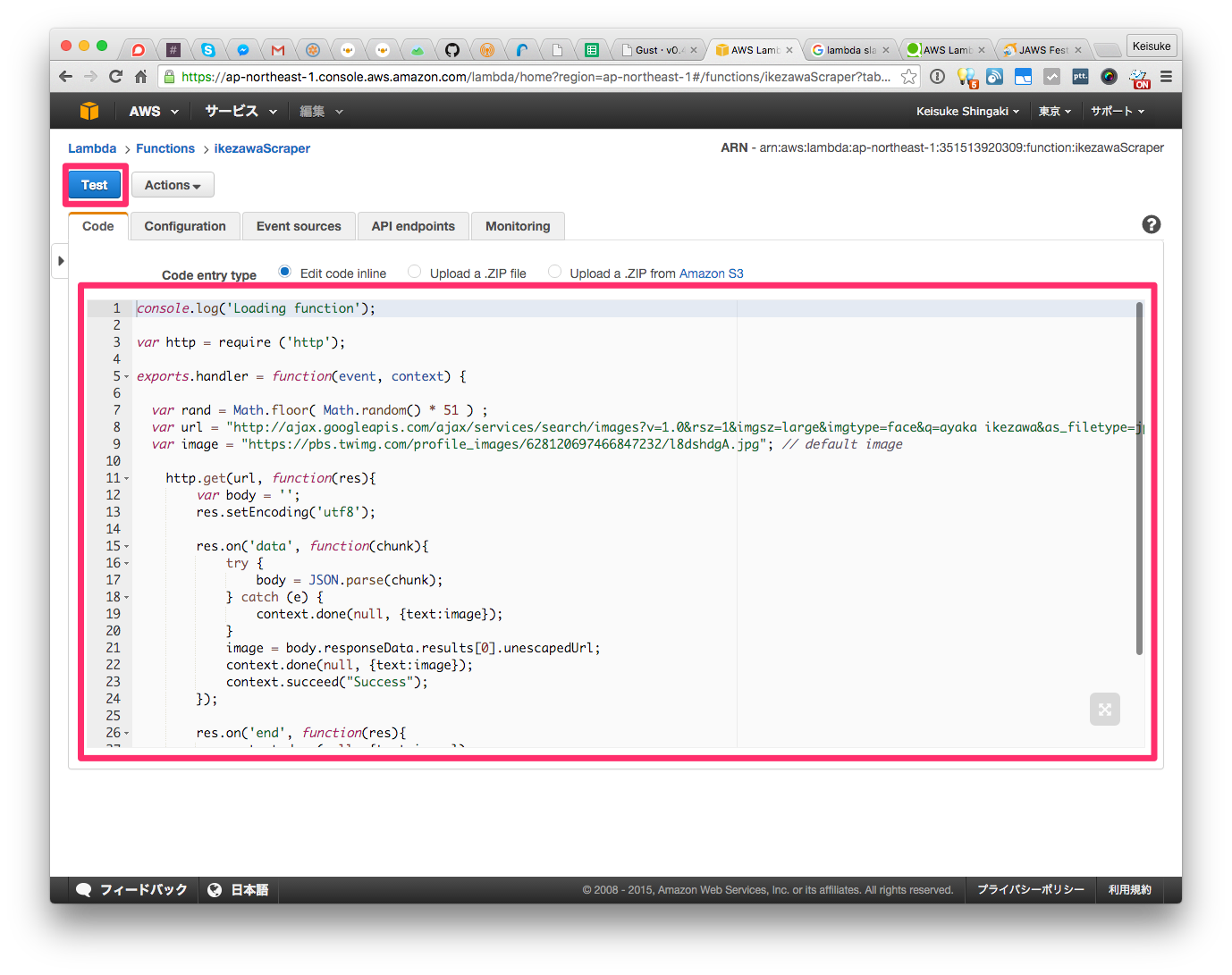
1.2 スクレイピングのロジックを書く
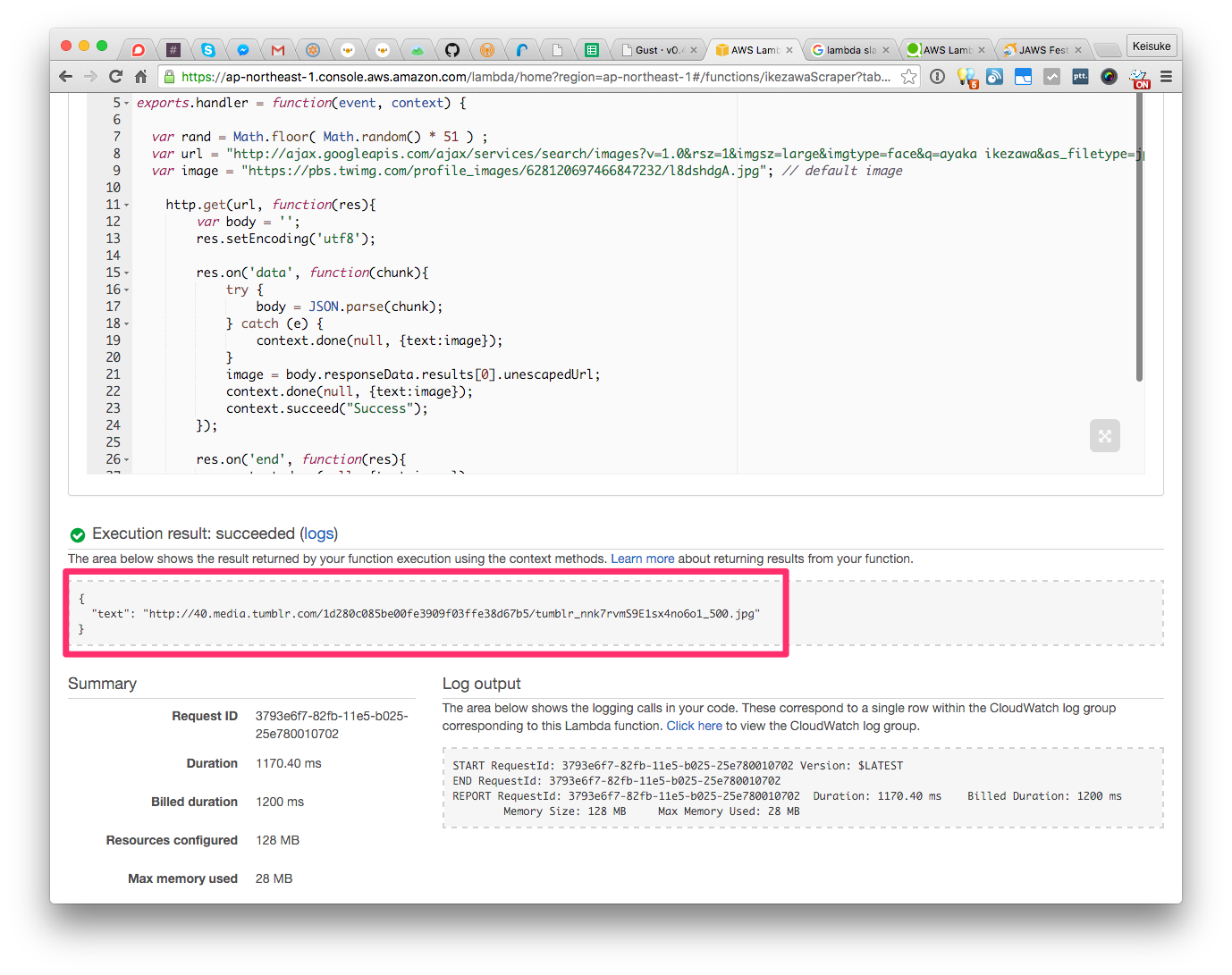
下のコードを貼り付けて、「Test」。

console.log('Loading function');
var http = require ('http');
exports.handler = function(event, context) {
var rand = Math.floor( Math.random() * 51 ) ;
var url = "http://ajax.googleapis.com/ajax/services/search/images?v=1.0&rsz=1&imgsz=large&imgtype=face&q=ayaka ikezawa&as_filetype=jpg&start=" + rand;
var image = "https://pbs.twimg.com/profile_images/628120697466847232/l8dshdgA.jpg"; // default image
http.get(url, function(res){
var body = '';
res.setEncoding('utf8');
res.on('data', function(chunk){
try {
body = JSON.parse(chunk);
} catch (e) {
context.done(null, {text:image});
}
image = body.responseData.results[0].unescapedUrl;
context.done(null, {text:image});
context.succeed("Success");
});
res.on('end', function(res){
context.done(null, {text:image});
});
}).on('error', function(e){
context.done(null, {text:image});
});
};
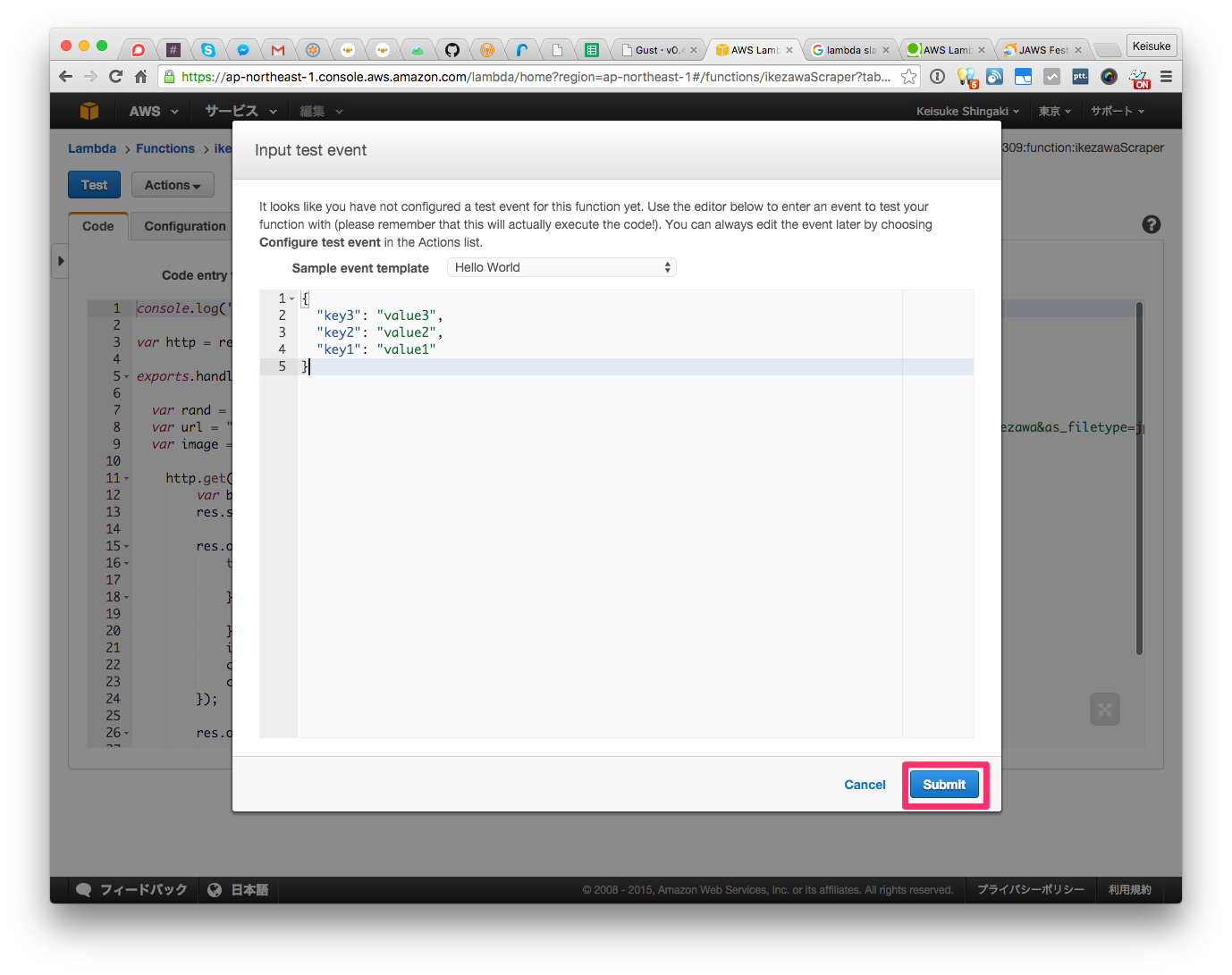
パラメータは特にいらないのでそのまま「Submit」

下のようなログが出ればOK。

ここまででLambdaのファンクションは完了。
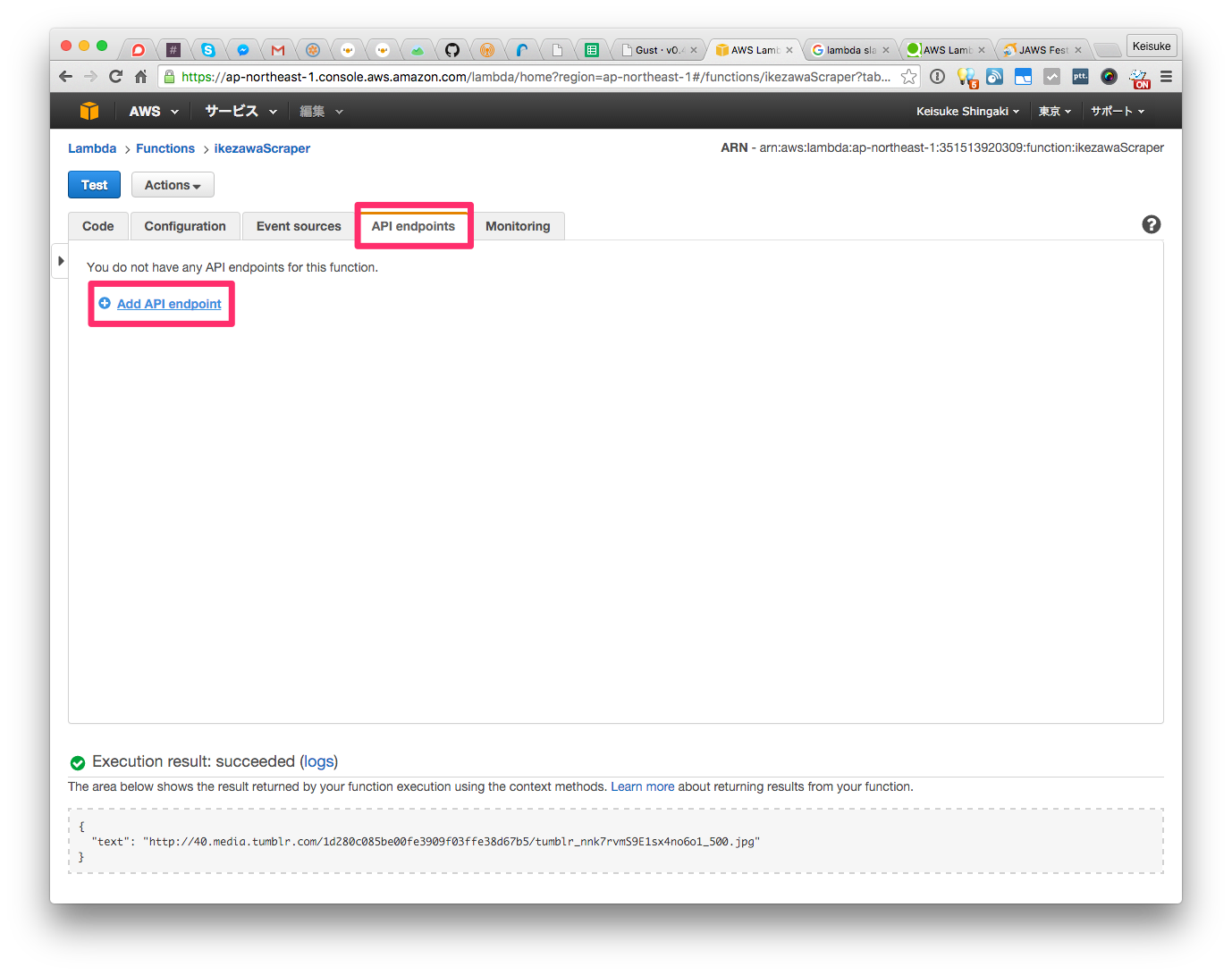
2. API GatewayでAPIを発行する
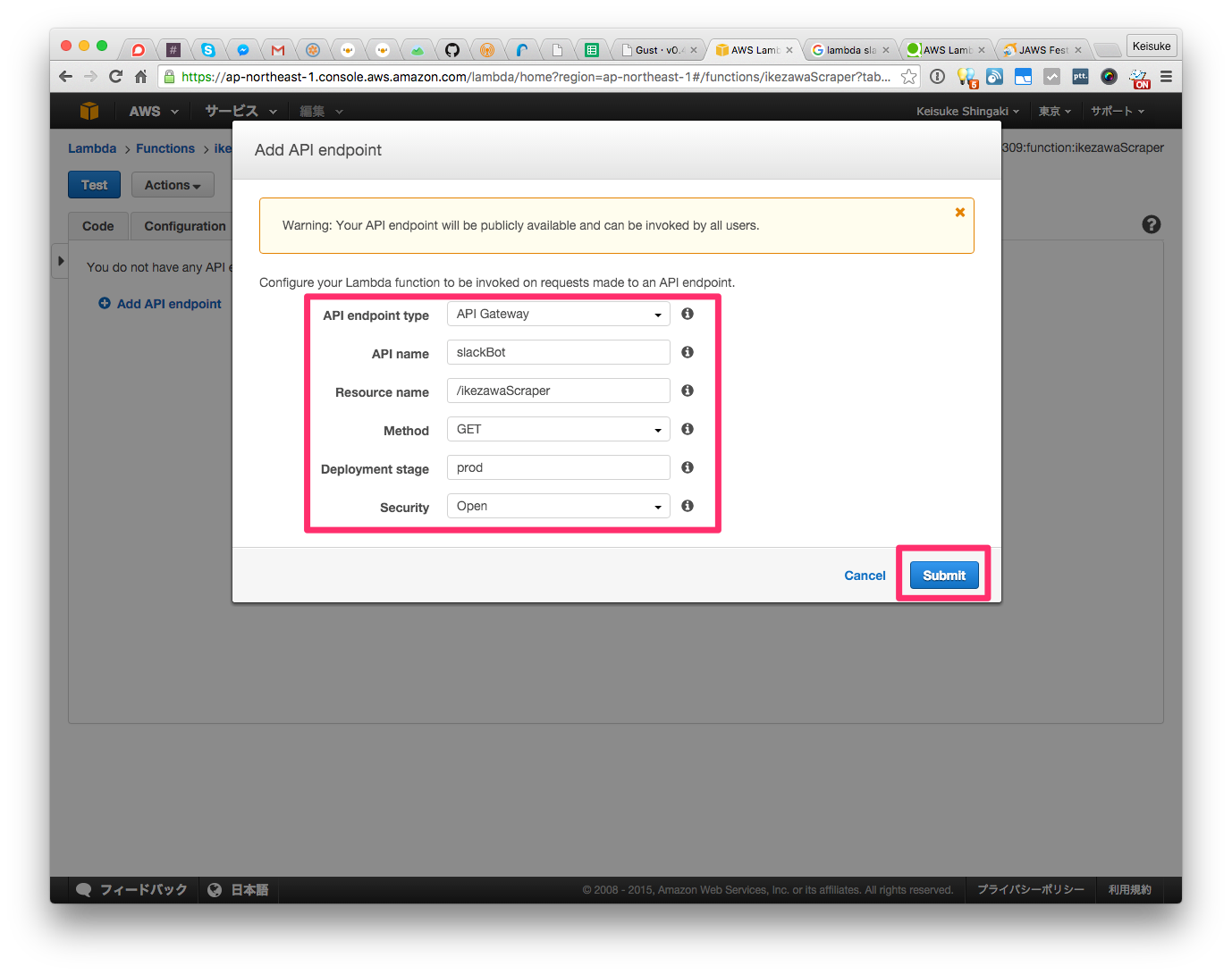
API Endpointを作成する

タイプを「API Gateway」にして「API name」「Deployment stage」などは適当につける。今回認証は行わないので、Securityは「Open」にする。

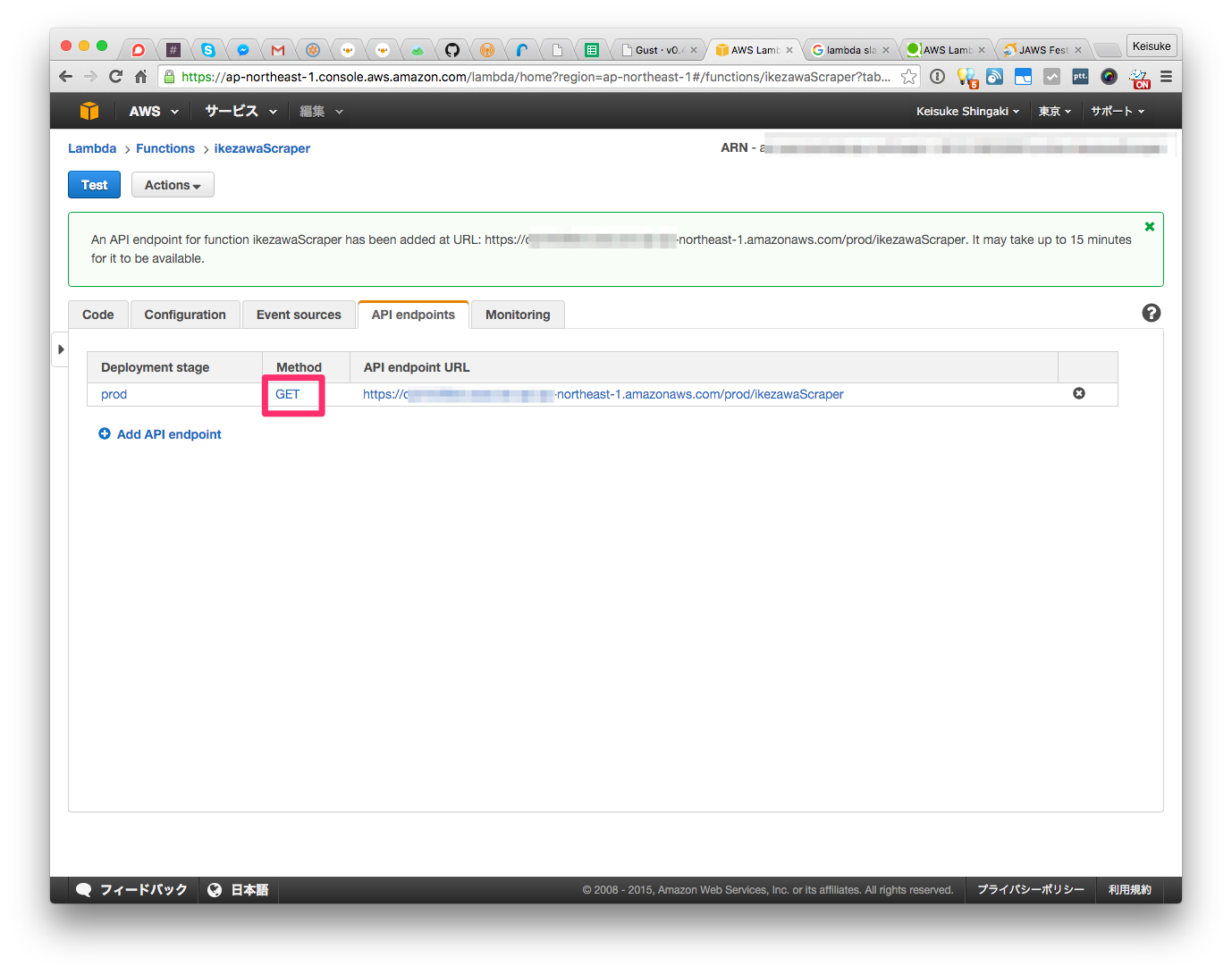
エンドポイントが追加されたのでデプロイする
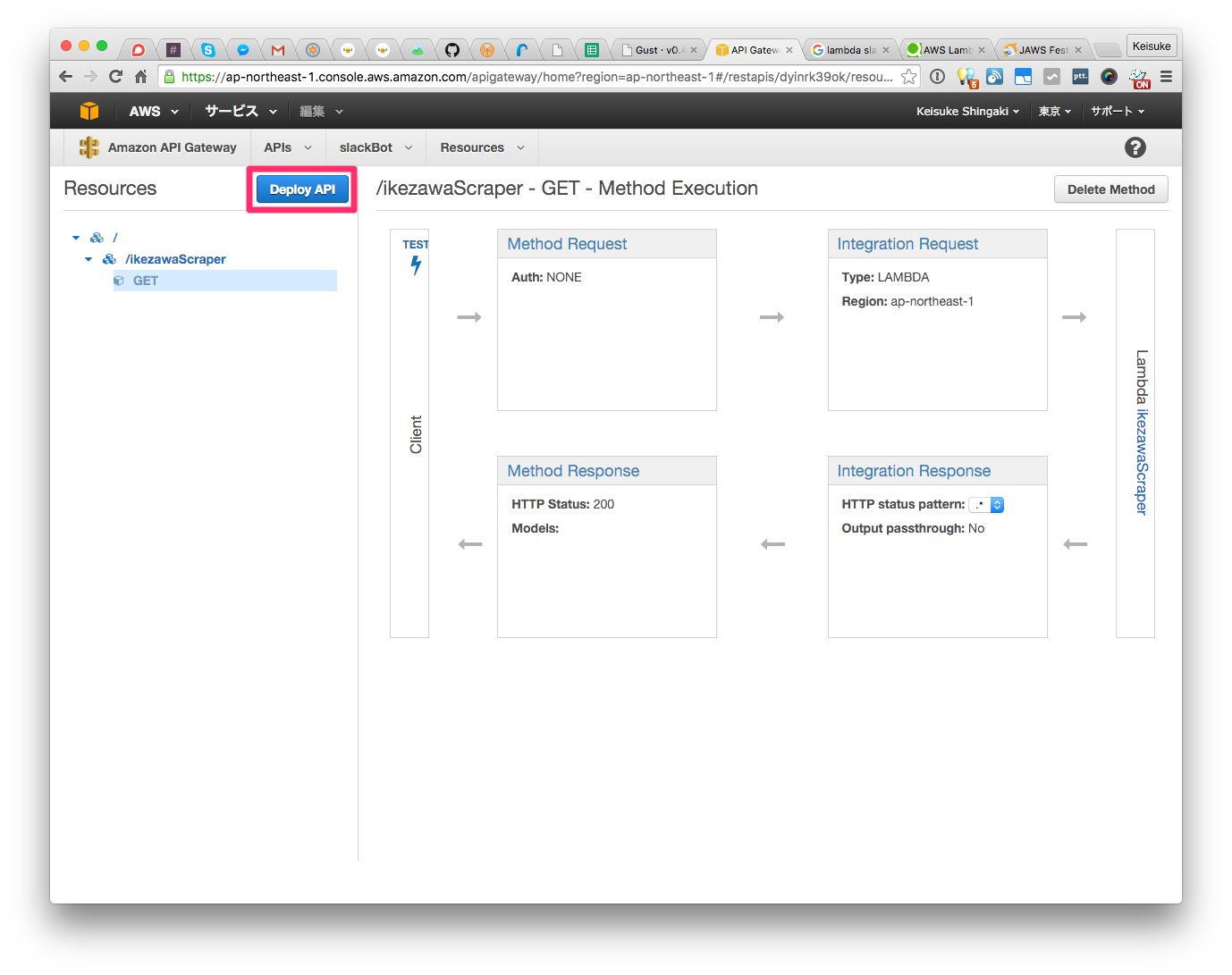
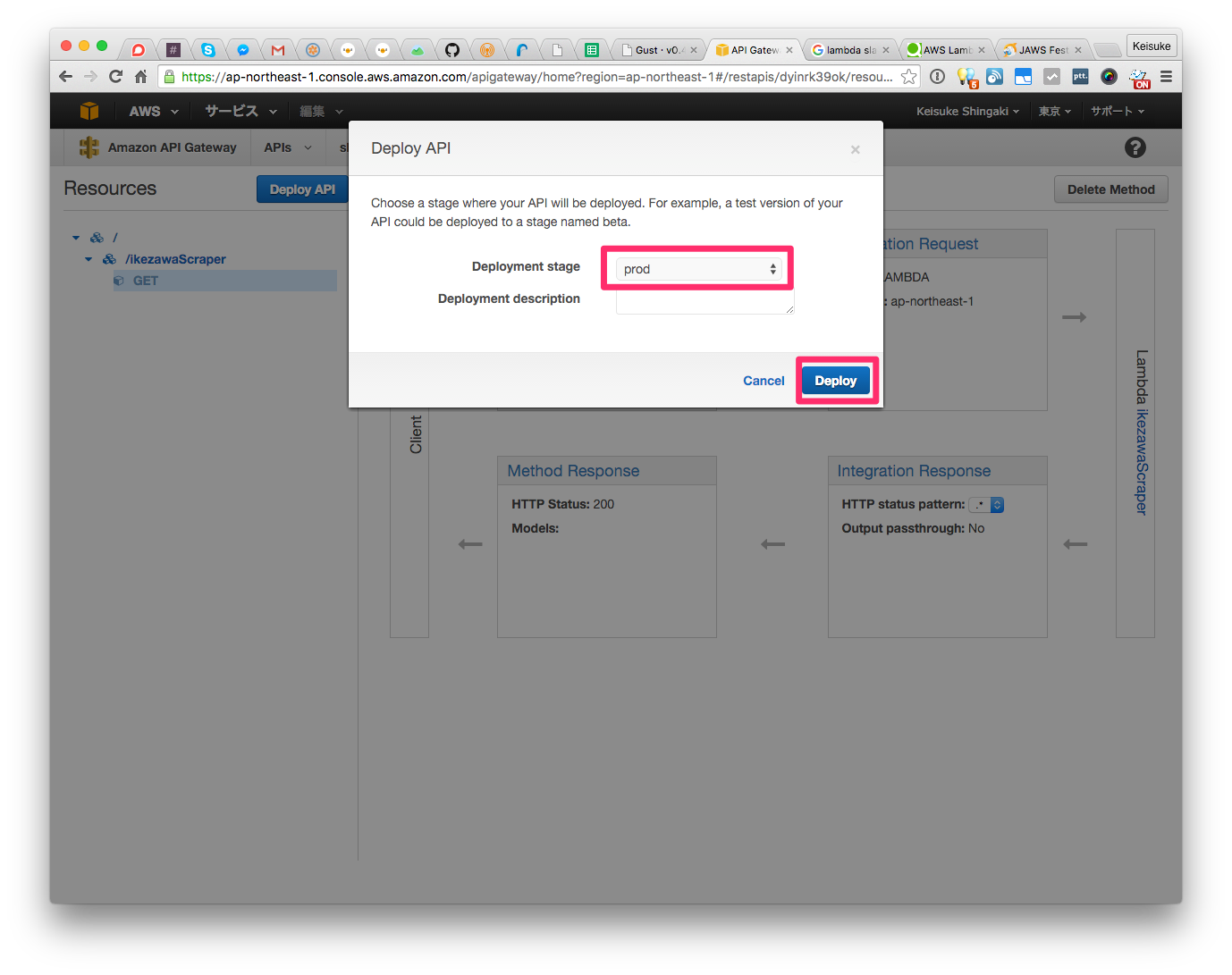
「GET」を押してAPI Gatewayの設定画面へ行き、「Deploy API」を選択。



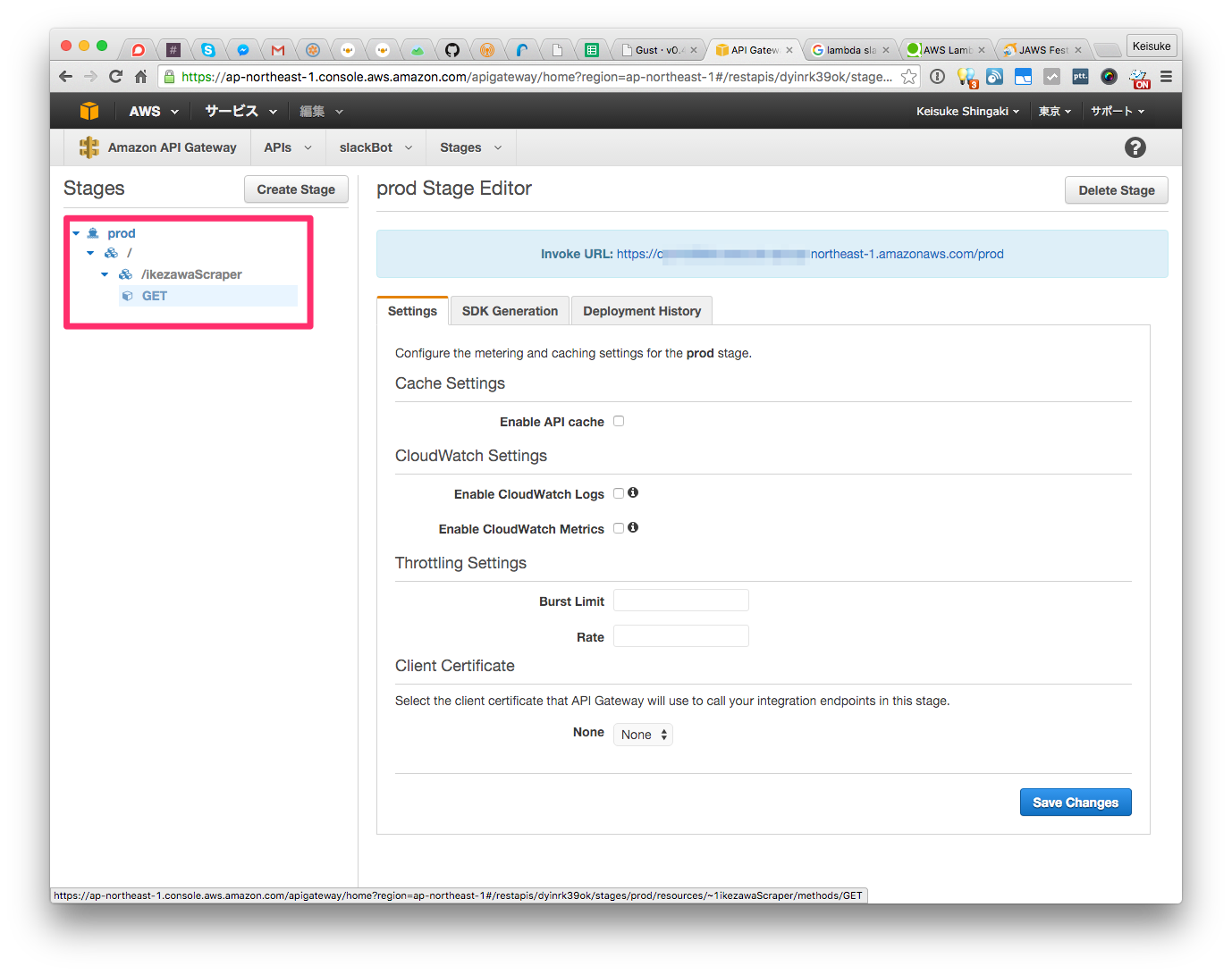
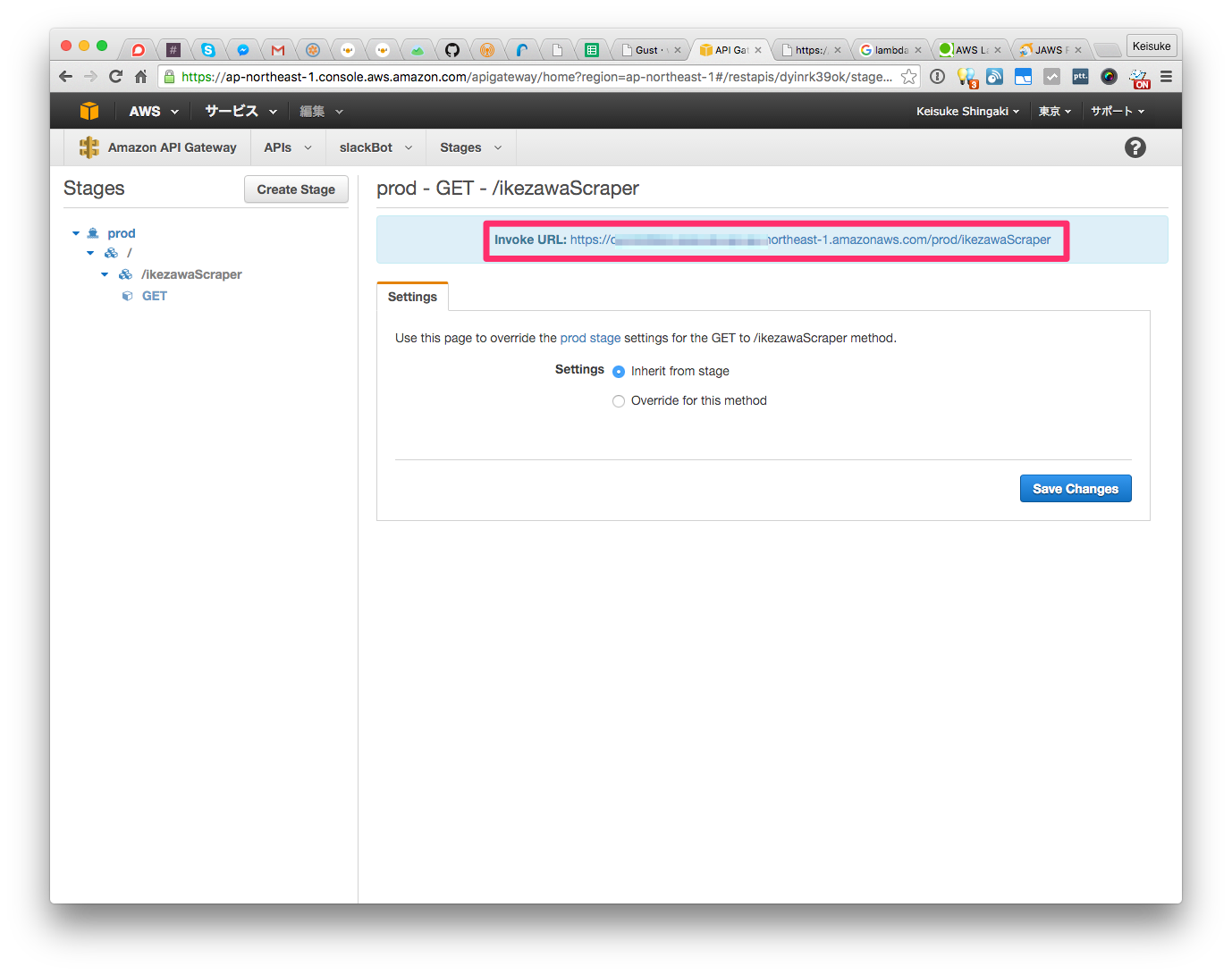
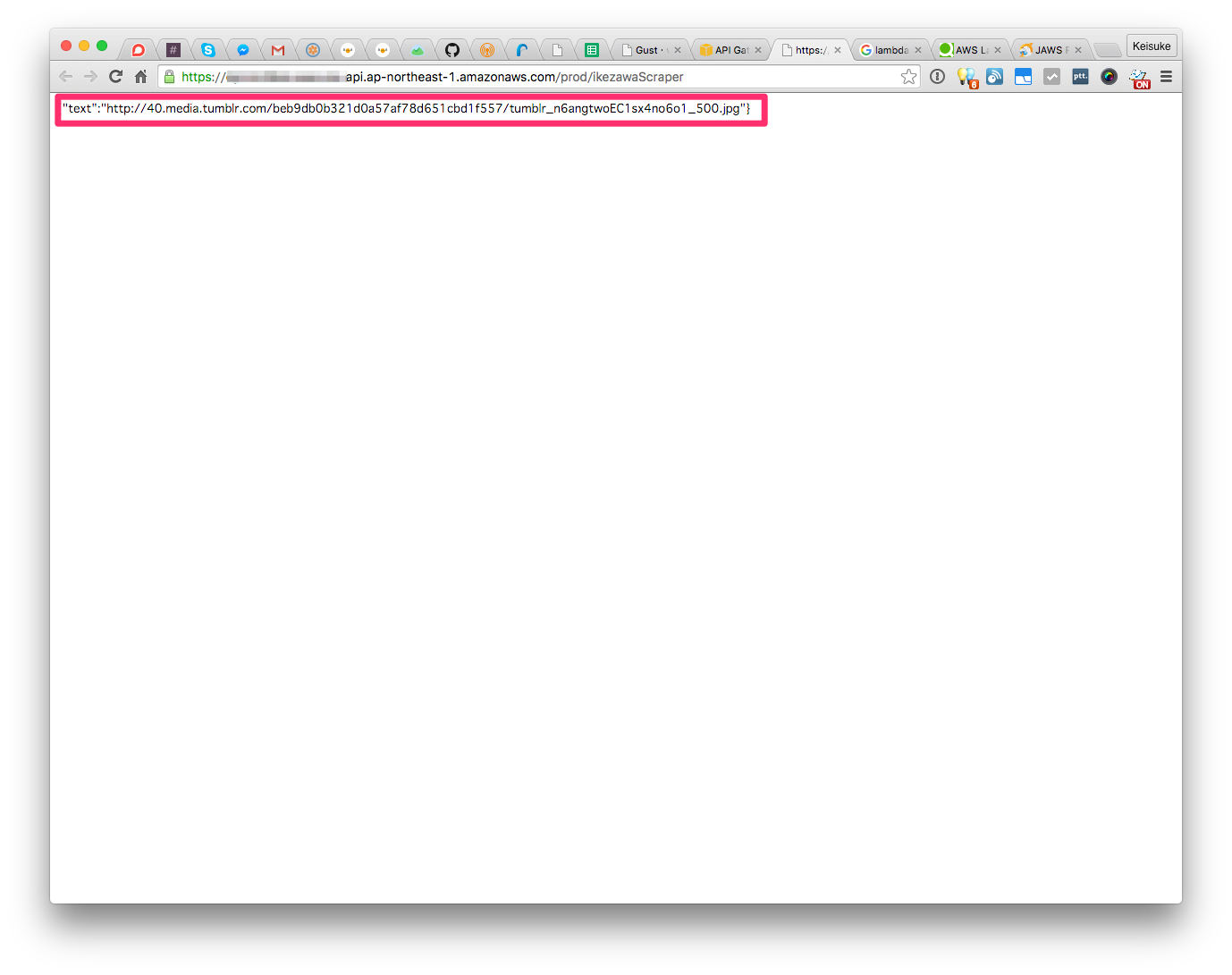
デプロイ結果の確認をする。
左のメニューから作成したAPIを選択し、Invoke URLにアクセスして画像URLが取得できていれば成功。



ここまでで、AWS側の設定は完了。
3. SlackのHookを作成する
SlackのConfigure Integrationから、Webhook Outgoingを選択、作成する。

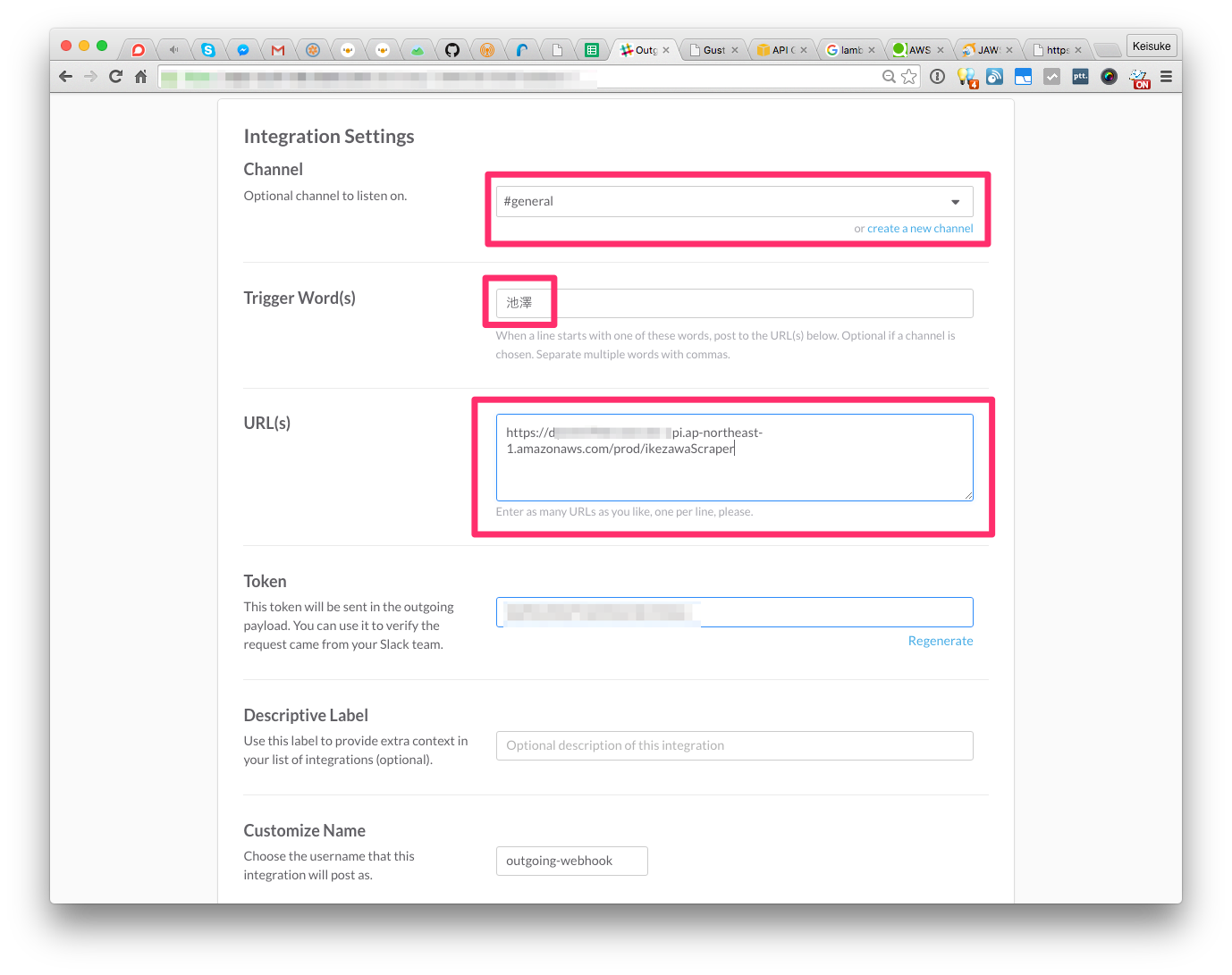
Channelを選択し、Trigger Wordを「池澤」に設定、URLを先ほど作成したAPIのURLに設定して、完了。

4. テスト・確認
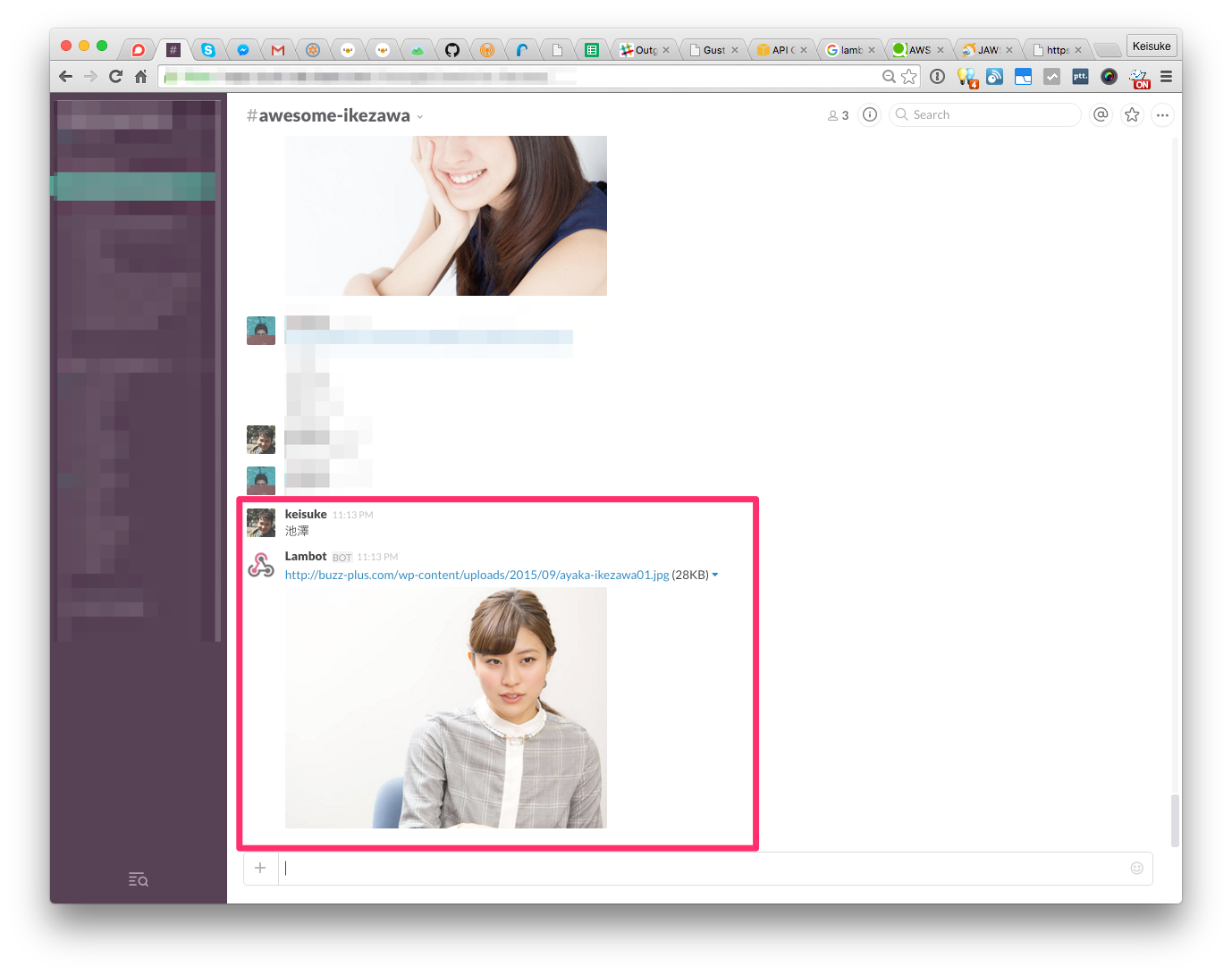
「池澤」と入力すると投稿が確認できる

Lambdaは便利。
参考リンク
JAWS Festa in Kyusyu http://jft2015.jaws-ug.jp/
AWS Lambda を使って Slack ボット (命名: Lambot [ランボー]) を低予算で作ろうじゃないか
http://qiita.com/exabugs/items/e868df55333d0805acb2