目次
GitBook · Writing made easy
mermaid - Generation of diagrams and flowcharts from text in a similar manner as markdown.
morlay/gitbook-plugin-mermaid-2
1. GitBookのインストール
$ npm install gitbook-cli -g
2. プロジェクトの作成
$ mkdir TestDoc
$ cd TestDoc
$ gitbook init
3. GitBookの起動確認
gitbook serve
Starting server …
Serving book on http://localhost:4000
とでてブラウザから確認できればOK。
4. mermaidの導入
$ npm init # 適当に値を入れる
$ npm install gitbook-plugin-mermaid-2
ルートディレクトリにbook.jsonを作成・編集
{
"plugins": ["mermaid-2"],
"pluginsConfig": {
"mermaid-2": {
"theme": "forest"
}
}
}
gitbook-plugin-mermaid-2はそのままだと動かないのでnode_modules以下を編集する(pull requestにあがっている Fixes mermaid not working with local gitbook by PLehmColCom · Pull Request #3 · morlay/gitbook-plugin-mermaid-2)
node_modules/gitbook-plugin-mermaid-2/index.jsの33行目辺りに追加
js: [
'bower_components/mermaid/dist/mermaid.min.js',
'plugin.js'
]
5. 動作確認
README.mdに下記を加筆(```mermaidで囲む)
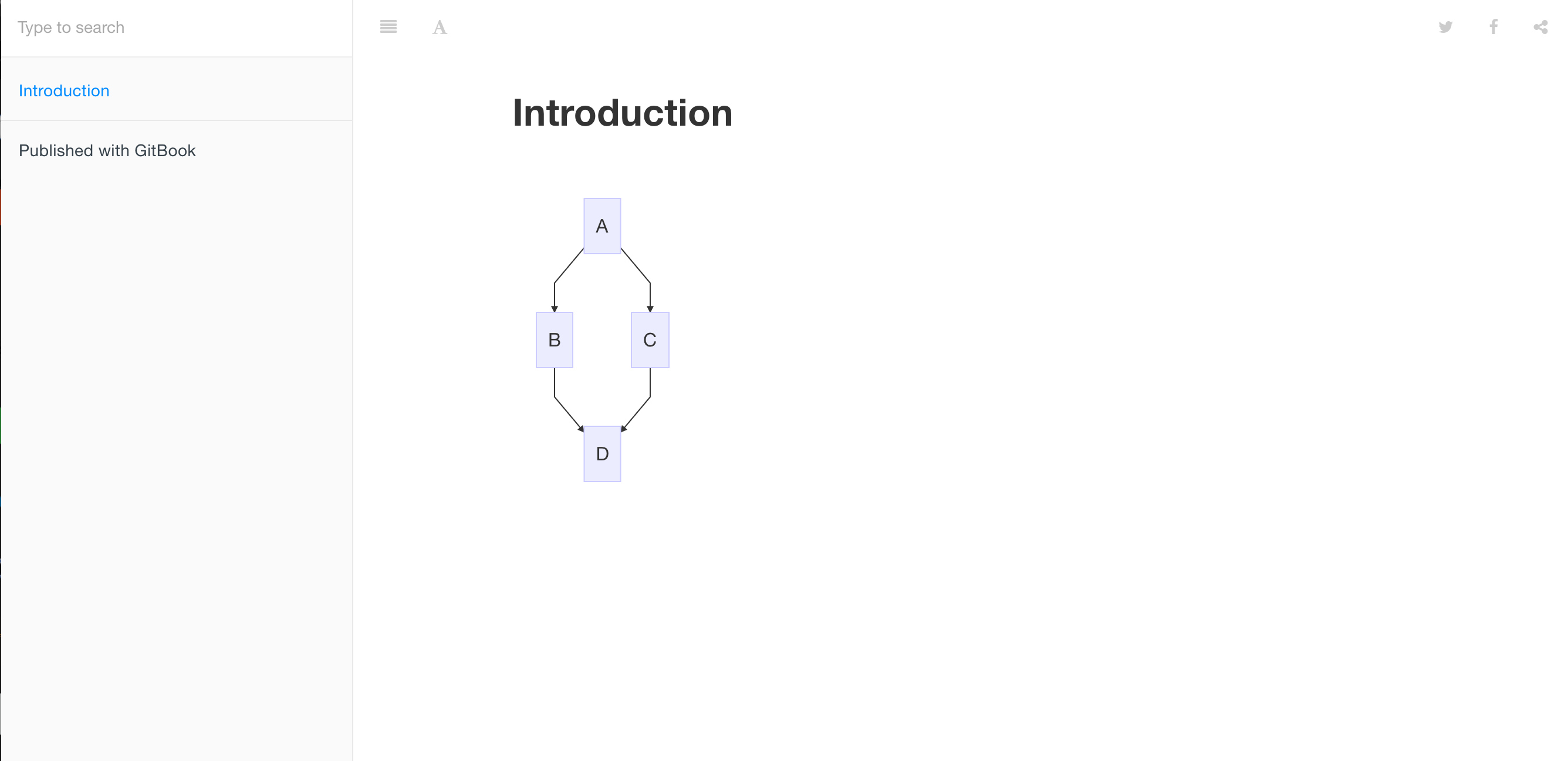
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;